Le Kindle Format 8 est arrivé : premières impressions
outils Amazon permettent désormais une conversion sans reproche depuis EPUB
Le 12/01/2012 à 12:54 par Clément Solym
0 Réactions | 0 Partages
Publié le :
12/01/2012 à 12:54
0
Commentaires
0
Partages
Voilà, KF8 (Kindle Format 8) est arrivé. Pour ne rien vous cacher, votre serviteur a pu jouer avec ce nouveau format depuis un certain moment et je dois dire que KF8 va plutôt dans le bon sens. Soyons clair, je pense que le support du format EPUB3 aurait été une encore meilleure nouvelle, mais les . Vous n'aurez vraiment plus besoin de vous prendre la tête à « appauvrir » votre livre pour qu'il puisse passer correctement sur Kindle.
Article publié initialement chez Jiminy Panoz
Information importante : vous pouvez commencer à proposer vos livres dans le format KF8, KDP le supporte d'ores et déjà. Malheureusement, il n'est lisible que par Kindle Fire pour le moment, lacompatibilité KF8 pour liseuses et apps arrivera dans quelques semaines.
J'avais émis quelques réserves sur la manière de gérer cette transition (on tourne sur deux formats en même temps) mais Amazon a su trouver une solution à ce problème (voir « Comment sera gérée la transition ? »).
Rapide tour d'horizon
KF8 supporte HTML5 et CSS 3, ce qui signifie que vous avez maintenant accès à un nombre non négligeable de balises avancées et d'effets de mise en page : lettrines, éléments flottants, images de fond, SVG, polices de caractère intégrées (OTF et TTF), coins arrondis, text-shadow, color gradients, audio, vidéo et fixed-layout (mise en page fixe).
À noter que les guidelines changent très peu dans le fond ; tout ce que vous maîtrisez déjà pour mobi reste valable pour KF8. De fait, ce nouveau format est une simple mise à jour, il n'a pas été construit à partir d'une feuille blanche. Et pour ceux qui se poseraient la question : oui, il faut toujours rajouter la table des matières à la main, Amazon n'ayant pas jugé bon d'automatiser ce processus.
Quant au support Javascript, il reste partiel à cause de problèmes d'autonomie. Bref, il va falloir tester au « script par script ».
Fixed-Layout
Le fixed-layout doit être utilisé si et seulement si il y a « obligation » de le faire (livres illustrés pour enfants, livres graphiques, livres photos, BD, etc.). Amazon n'a d'ailleurs spécifié que deux catégories: « comic » et « children ». Bien sûr, d'autres choses seront tolérées, comme les livres de cuisine par exemple.
Les choses restent relativement faciles à mettre en place, le tout ne demandant que 3 metadonnées obligatoires (+ 2 optionnelles) : « fixed-layout », « original-resolution », « orientation-lock » (+ « book-type » et « RegionMagnification »).
En mode portrait, une page doit constituer un fichier HTML. En mode paysage, deux pages doivent constituer un fichier HTML. Dans ce deuxième cas de figure, il faudra donc couper les images en deux puis utiliser le code suivant :
HTML
< div>
< div id=“fs1-left”>
< /div>
CSS
/* Region sized for both pages */
div.fs {
height: 600px;
width: 1024px; /* 2 x page width */
} position: relative;
div.leftPage {
position: absolute;
background-repeat: no-repeat;
height: 600px;
width: 512px;
background-size: 100%;
}
div.rightPage {
position: absolute;
background-repeat: no-repeat;
height: 600px;
width: 512px;
background-size: 100%;
} margin-left: 512px;
#fs1-left {
} background-image: url(“/left.png”);
#fs1-right {
background-image: url(“/right.png”);
}
Conseils
- faites un CSS Reset pour le fixed-layout, ça vous évitera bien des soucis.
- Prenez soin d'importer des images ayant exactement la même taille. Si vous ne le faites pas, Kindle Fire affichera les images à l'échelle par rapport aux valeurs « original-resolution » que vous spécifiez. Cela démontre qu'amazon a réellement pensé le fixed-layout comme une conversion papier vers numérique.
Vous pouvez également activer un effet-loupe (Region Magnification) pour permettre au lecteur d'agrandir le texte avec un double-tap. Malheureusement, ceci n'est pas automatique, il faut le rajouter à la main… pour chaque partie qui le nécessite !
Et la plus mauvaise nouvelle, c'est qu'Amazon passe par JSON (JavaScript Object Notation) pour cet effet loupe. En gros, il va vous falloir des connaissances en Javascript pour activer un truc tout bête.
Contenu Enrichi : iOS uniquement
Mobi 7 supportait les balises HTML5 < audio > et < video > depuis un certain moment, KF8 les supporte donc logiquement.
Amazon a plutôt bien fait les choses puisque si le contenu multimédia n'est pas lisible par la machine utilisée par le lecteur (typiquement Kindle e-ink), un texte de votre choix sera affiché pour le prévenir.
L'audio et la vidéo ne sont pas vraiment compliqués à intégrer, même si je trouve les contrôles particulièrement basiques, pour ne pas dire pauvres (pas de barre de progression).
Ce qui est plus surprenant, c'est que seul iPad et iPhone supportent l'audio et la vidéo actuellement.Pas d'audio et vidéo sur Kindle Fire.
Remarques : il faut lister toutes les vidéos et morceaux audio dans la table des matières. De plus, l'extrait du livre doit être fabriqué à la main. Enfin, il faut directement s'adresser à Amazon pour les publier, il n'est pas possible de passer par KDP.
Comment sera gérée la transition?
C'était la grosse interrogation lors des beta-tests : comment va-t-on faire pour gérer mobi7 sur Kindle d'un côté, et KF8 pour Kindle Fire de l'autre ?
Il faut savoir que jusqu'ici, la seule chose que nous savions était que le fichier EPUB converti sortirait en KF8 pour Fire et mobi7 pour les autres machines, ce qui soulevait certains problèmes, notamment sur les tags HTML5 et CSS3 qui sautaient dans l'ancien format. Amazon a réglé le problème et c'est un très grand soulagement.
Les Media Queries vont donc permettre aux éditeurs et auteurs de contrôler la feuille de style de leur livre en fonction de la machine utilisée par le lecteur. En gros, vous pourrez sortir une feuille de style CSS3 pour Kindle Fire et une feuille de style simplifiée pour tout le reste.
Exemple :
media=“amzn-kf8” rel=“stylesheet” type=“text/css“>
media=“amzn-mobi” rel=“stylesheet” type=“text/css”>
En réalité, il y a même 4 façons de faire la distinction : une seule feuille de style, des feuilles de style différentes, des tags < style > ou @import. Je vous laisse jeter un coup d'œil aux guidelines pour plus de précisions. Il tient donc aux éditeurs et sous-traitants de prendre cela en considération afin de ne pas nous vendre de la merde. Personnellement, je les attends au tournant étant donné que certains sont déjà trop fainéants pour activer la table des matières…
En conclusion
KF8 apporte pas mal de bonnes choses : la conversion depuis EPUB ne souffre quasiment de plus aucune critique, le support CSS3 et HTML5 permet de produire des beaux livres numériques, tout est très facile à mettre en place si l'on connait son sujet. Bref, c'est cool.
Maintenant, il faut faire preuve d'honnêteté et pointer le fait que KF8 accuse un retard très important sur EPUB3 niveau fonctionnalités, un retard qu'Amazon ne pourra certainement jamais combler. Sur le long terme, je reste persuadé qu'Amazon n'aura d'autre choix que de passer à EPUB, surtout si Apple pousse sur les manuels scolaires interactifs.
Enfin, même si ça ne concerne qu'une petite partie des publications aujourd'hui, il y a de fortes chances que le contenu enrichi soit publié sous forme d'apps sur l'Amazon Store…
Pour tout le reste, je le répète, KF8 fera son boulot plus que correctement.
Mise à jour
Jolie découverte de Julien Dorra : le fichier EPUB non modifié se trouve dans le fichier .mobi créé par KindleGen (dans un dossier caché). Comme l'explique Julien, on retrouve trois fois le fichier EPUB :
- modifié (images réduites et renommées, métadonnées altérées) + zippé.
- modifié et dézippé
- EPUB source (celui que vous utilisez pour la conversion)
Bref, un beau bricolage en somme. Il semblerait que le fichier utilisé soit le numéro 2 : modifié et dézippé. Si j'ai de nouvelles infos d'ici là, vous aurez droit à une mise à jour. Merci encore à Julien pour avoir pointé ceci.
Plus d'articles sur le même thème

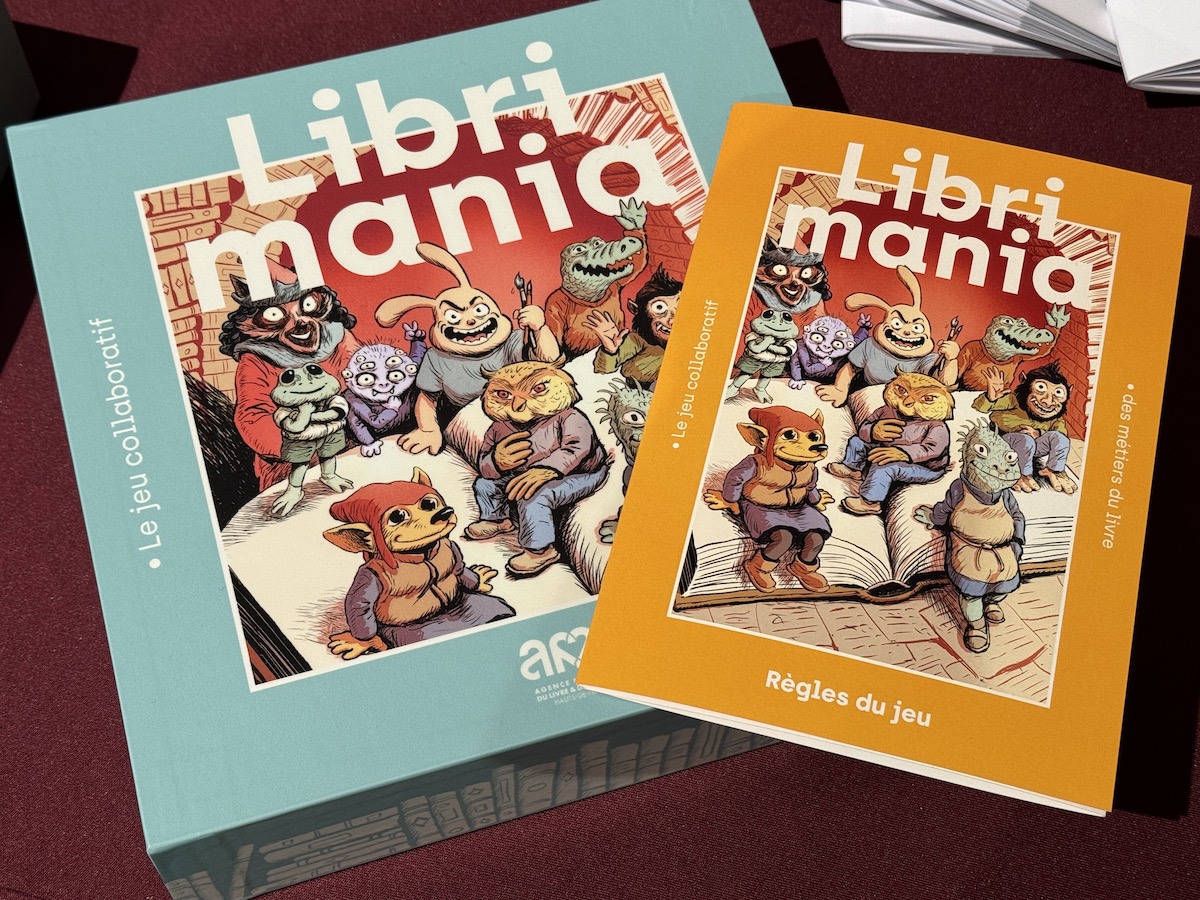
Librimania : le jeu que toute l'édition va s'arracher
#Noshorizonsdesirables – Foin des IUT et autres Masters pros Métiers du livre : voici le futur compagnon et prochain best-seller en librairie — s’il est un jour commercialisé — Librimania plonge les joueurs dans l’univers impitoyable… du monde du livre. Accrochez-vous à un dictionnaire ou une encyclopédie, ça décoiffe !
21/02/2024, 19:22

Mytho ou Mytho ? Trouvez la vérité entre légende et canular
JEU D'APÉRO – Vous pensiez tout savoir sur la mythologie ? Vous avez suivi les scènes de ménage entre Héra et Zeus comme des épisodes d'Amour, gloire et beauté ? Les divinités aztèques et mayas n'ont aucun secret pour vous ? Thor, Loki et les Valkyries vous attendent au Valhalla pour des célébrations ? Fort bien : essayons donc Mytho ou Mytho ?, un jeu qui mélange intox, affabulations et théogonie...
03/12/2023, 11:58

Pour celles et ceux qui pensent avoir réponse à tout...
Si vous avez déjà ronchonné à la perspective d’une partie de Trivial Poursuit, ce jeu est pour vous : Tu te mets combien ? tient plus du concours de fous rires que du quiz CultureGé. Des cartes thématiques, des niveaux de réponses de 1 à 10, et un plateau : vous voici parés pour une quarantaine de minutes d’embarras et de déconvenues…
29/08/2023, 14:44

Quand le mots deviennent armes : rejoignez la Résistance
Non, non, l’été n’est pas encore achevé : pour preuves, les alertes météo parlant de canicule se multiplient et les températures infernales s’amoncellent. Que faire ? Jouer. Et pour cela, ActuaLitté ne saurait que trop recommander aux amateurs de Scrabble de ranger leur plateau et de se ruer sur Dictopia…
24/08/2023, 17:16

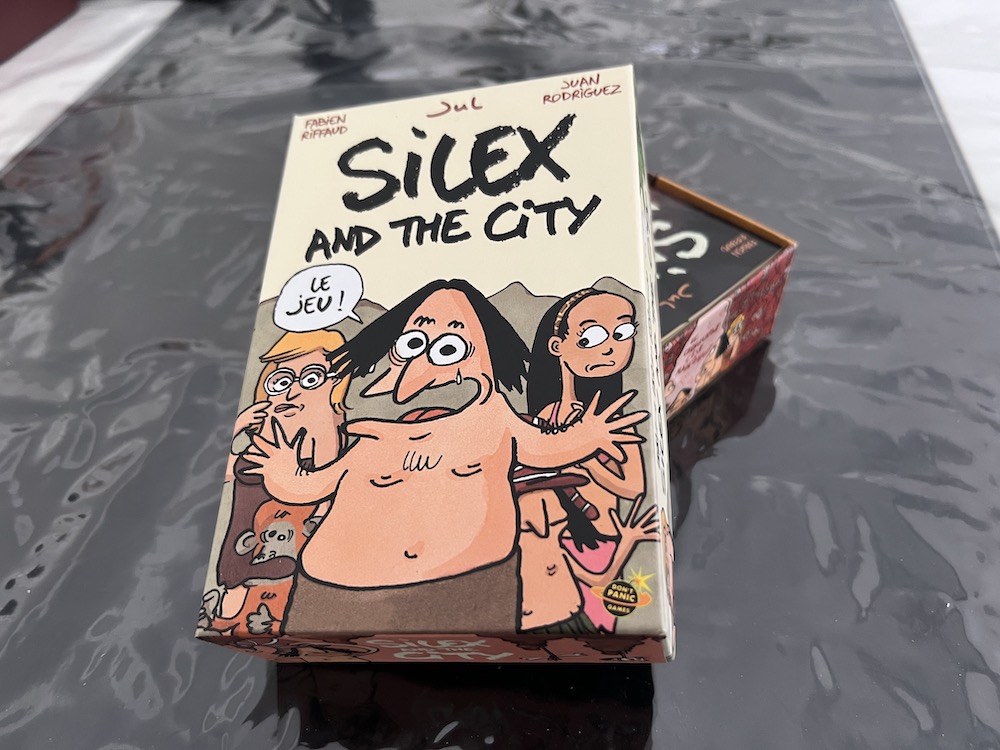
Silex and the City, le jeu : prenez l'évolution à rebrousse-poil (laineux...)
Neuf tomes de la saga satirico-paléolithique, Jul a prêté ses personnages à l’éditeur de jeu Don’t Panic Games pour adapter ses bandes dessinées Silex and the City. Retrouvez toute la famille Dotcom pour une séquence d’anti-darwinisme primal. Votre mission : protéger l’humanité de toute forme de civilisation — on en connaît les dégâts…
29/07/2023, 11:49

L'incroyable histoire du vin, le jeu : grains de raisin et vendanges s'emmêlent
Le jeu de société, un temps oublié, revient sur le devant de la scène : soirées, bars à jeux et parties en tout genre font de cette activité un passe-temps de plus en plus plébiscité. Les Arènes surfent sur la vague avec ludicité et pédagogie : un nouveau jeu de plateau, L'incroyable Histoire du Vin, nous apprendra l'histoire du vin... en s'amusant. Pas même besoin de modération. De quoi profiter d'une partie, sans se refuser un verre ou deux.
19/05/2022, 08:01

Exploding Kittens : si tu aimes les chatons, ils ne te le rendront pas...
JEU D'APÉRO – De par son succès lors d’une campagne de financement participatif – 8,7 millions $… – et avec plus de 10 millions d’exemplaires écoulés, Exploding Kittens DEVAIT figurer parmi les jeux que la rédaction expérimente. Nous avons traîné, depuis juillet 2015, et arrivant amplement après la bataille, nous n’aurons rien de plus à ajouter – tout a déjà été dit. Fort bien, et tant pis : on a tout de même envie de vous en parler !
04/04/2022, 09:22

HoomBand : lectures et ambiances pour les angoissés du sommeil
TEST – Le soleil revient, repart, les terrasses restent vides, les pro et anti-vaccins s’empoignent… tout cela donne envie de faire une belle sieste. Mais difficile de s’endormir avec un tel vacarme en bruit de fond ? Taratata, ActuaLitté vous a dégoté un petit gadget presque sexy, qui aide à l’endormissement. Une sorte d’assistant-conteur, capable de vous plonger dans une ambiance sonore, ou une œuvre, afin de favoriser le sommeil. En avant.
10/05/2021, 16:40

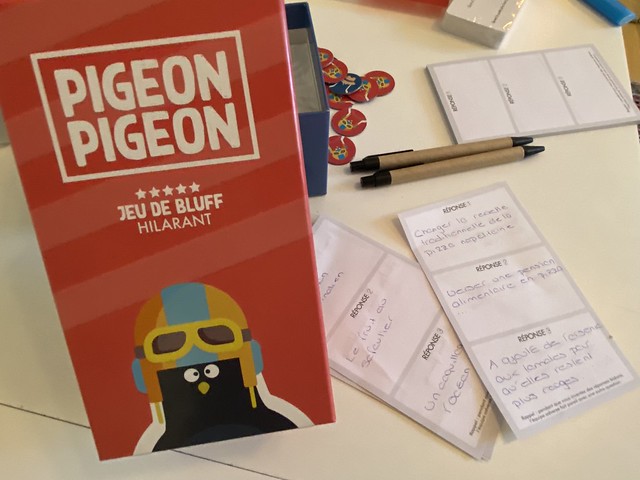
Pigeon Pigeon : plus drôle qu'un dîner de cons
JEU DE SOCIÉTÉ – Ça roucoule sec dans les chaumières : Pigeon Pigeon, jeu autoédité avec brio, propose d’exercer son imaginaire et de lui lâcher totalement la bride. Entre mises effrénées et bluff façon poker face, voici de quoi contenter votre penchant pour les fake news. Et les gros bobards, plus généralement.
14/11/2020, 14:20

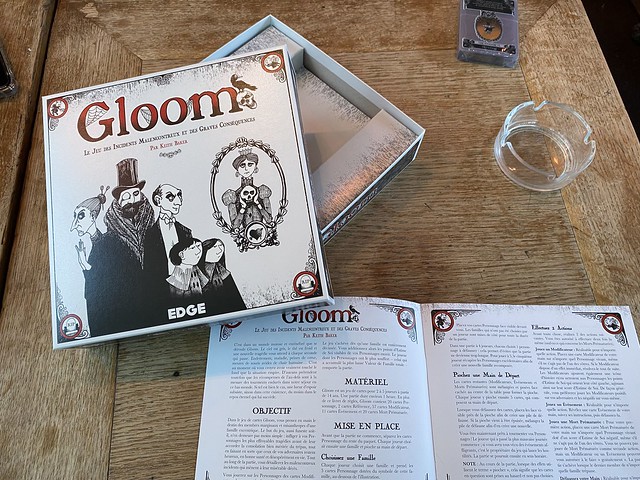
Gloom : entre canetons et syphilis, donnez le meilleur à votre famille
JEU STRATÉGIE – Avec ses vrais-faux airs de famille Addams, Gloom fait des heureux depuis quelques années. Le principe en est simple : vous êtes à la tête d’une famille totalement dysfonctionnelle, et votre objectif est de la rendre la plus misérable possible. Parce que de toute manière, il n’y a rien à attendre de l’existence pour ses membres…
08/02/2020, 14:12

La Petite Mort : la Faucheuse a toujours le dernier mort
JEU STRATÉGIE – Personne de sensé n’a pu oublier la merveilleuse saga morbido-drolatico-noire de Davy Mourier. La Petite mort, cette bande dessinée parue dès 2013 raconte l’aventure d’une Faucheuse au sein de sa famille, avec Papa et Maman Mort. Depuis, le projet s’est décliné, et un jeu de société en a découlé. Que l’on a essayé, évidemment.
05/11/2019, 18:00

Test inédit : en jeu vidéo, “Le Paris des merveilles” rebat les cartes
JEU VIDÉO – Librement inspiré du livre de fantasy de Pierre Pevel, Le Paris des merveilles est devenu un jeu vidéo, dont le prototype a été présenté en avant-première lors du Numerik Games Festival. Le roman prend ici la forme d’un jeu de cartes, inspiré du tome 1 de la saga, dont l’objectif est de retrouver les 7 licornes de cristal. ActuaLitté a pu l'expérimenter en présence des 4 développeurs, et se régaler…
02/09/2019, 10:10

Staka, le puzzle d'adresse, à en baver des ronds de... serviette
JEU D’ADRESSE – Un peu d’astuce, d’espièglerie, certes, mais avant d’entrer dans la vie de Candy, il faudra surtout beaucoup d’agilité. Staka n’a rien d’une balade de santé, brin d’herbe en bouche, à regarder filer les nuages. Ici, on joue, pour de vrai, avec rigueur et méthode. Et pas mal d’éclats de rire.
23/08/2019, 10:47

Dans le mille !!! : les statistiques ont enfin trouvé leur utilité
JEU APÉRO – Plutôt de se se remémorer les vacances passées, ou de raconter comment le petit dernier s’est débattu, photos à l’appui (ah… les photos), avec son château de sable, pourquoi ne pas occuper l’apéro avec un petit jeu ? Fort bien, on a déniché la perle incontournable. Des lettres et des chiffres : statistiquement, ça ne peut que bien se passer.
11/08/2019, 13:38

Gare aux crises de rire : Dés-mots-niaque, le jeu infernal
TEST JEU – Attention, voici de quoi révolutionner l’apéritif. Chez Solar, la collection Lifestyle regroupe plusieurs jeux pour passer le temps, réfléchir ou devenir fou. C’est le cas du dernier que ActuaLitté a pu tester, parmi les différentes boîtes qui nous sont parvenues de l’éditeur : Dés-mots-niaques. La méchanceté absolue révélée...
28/01/2019, 11:40

Quand les héros font appel au lecteur, sauras-tu t'échapper ?
Besoin de prendre l’air, viens t’enfermer avec tes héros préférés ! Glénat Jeunesse lance sa nouvelle collection d’escape books. Sauras-tu t’échapper ?, ce sont de petits livrets renfermant chacun un univers en danger. Sans limite de temps et destinées aux lecteurs à partir de 8 ans, les trois premières missions permettent de découvrir ces aventures immersives et faciles à embarquer.
08/06/2018, 14:31

Jouer avec les grands écrivains : la littérature française en 12 familles
Elles ne sont pas sept, comme classiquement, mais bien douze, ces familles d’auteurs célèbres à recomposer. Le principe en est bien connu, mais, cette fois, c’est avec Rabelais, Molière, Alexandre Dumas, La Fontaine et d’autres encore que l’on va jouer. Dès l’âge de 6 ans, et pour le plaisir de tous.
13/12/2017, 11:38

Mythologie : s'amuser avec les expressions mythologiques et divinités grecques
Le mois de décembre semble propice aux achats – allez savoir pourquoi ! Lorsque les agapes du 24 seront achevées, et que chacun piaffera d’impatience en attendant que le gros barbu en rouge et blanc passe, l’hôte avisé sortira alors de son tiroir un petit jeu très plaisant. Mythologie Mytholo... Jeux ravira de 4 à 104 ans les convives repus. Et de bien des manières.
05/12/2017, 18:31

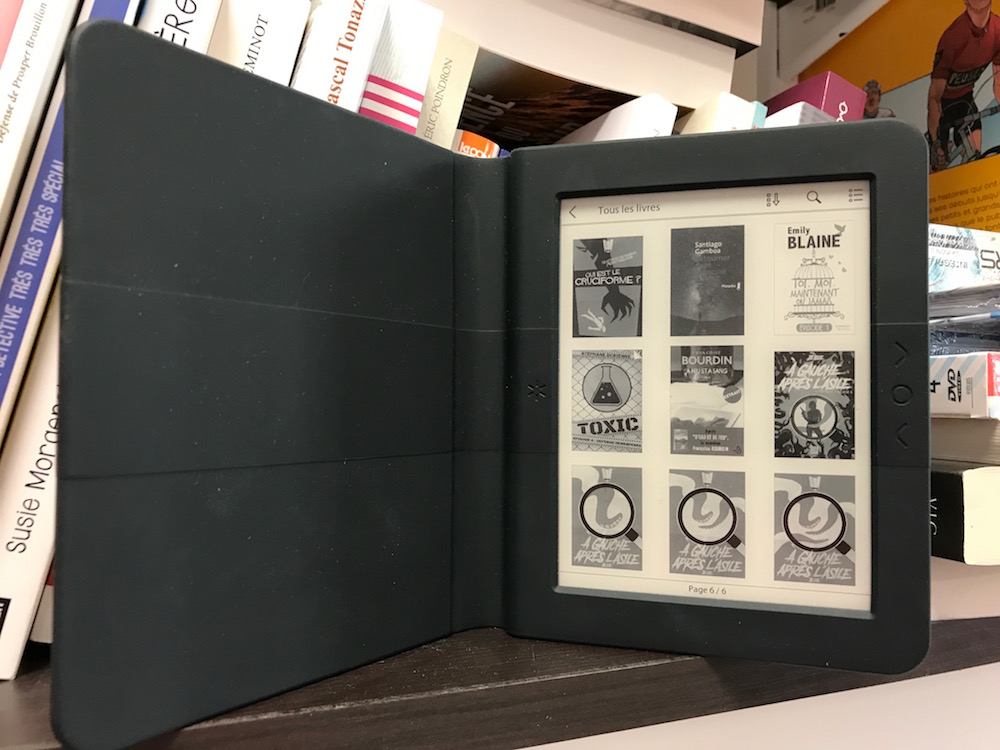
La liseuse Nolim de Bookeen : design et confort pour les lecteurs
TEST – Fin mai, la société Bookeen produisait pour son partenaire Carrefour un nouvel appareil de lecture. Design, ergonomie, confort, couverture intégrée en silicone avec une fermeture aimantée... Le produit a eu tôt fait de convaincre nombre de professionnels. Après un mois passé, liseuse en main, force est de constater que le produit est très convaincant.
07/08/2017, 13:46

On a testé les maquettes en papier de Glénat Jeunesse et 404 Éditions
L'édition grand public a plus ou moins délaissé le segment des cahiers de coloriages, qui s'essouffle petit à petit. En conséquence, il est désormais plus que temps de trouver son successeur, au rayon « livres activités », qui ne demande pas trop de matériel et un temps d'occupation maximal, doublé d'un faible coût éditorial pour les maisons. Voici les maquettes en papier, à monter soi-même, avec des exemples pris chez Glénat Jeunesse et 404 Éditions.
31/05/2017, 10:50

Vivez l'expérience Domina 360° – promis, c'est de la littérature !
Opération séduction chez Robert Laffont : un étrange colis, trop carré pour être un livre, trop léger pour ne pas être inquiétant, est livré à la rédaction. En matière de dossier de presse, on avait rarement fait aussi amusant. Casse-tête, un peu, mais méchamment ludique.
10/05/2017, 14:15

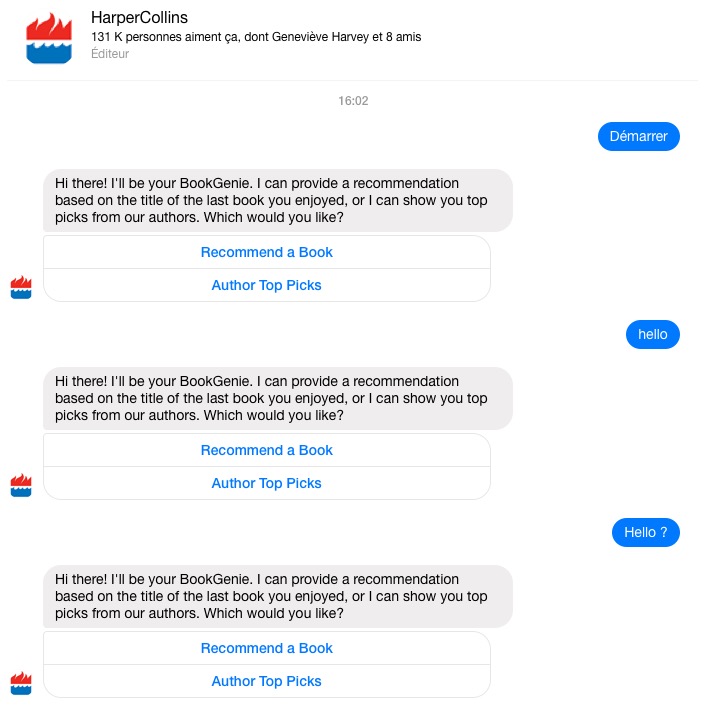
On a testé : le robot qui recommande des livres sur Facebook
Soucieux d’épargner du travail à ses community managers, le groupe HarperCollins a décidé de s’octroyer les services d’un robot. Ce dernier, intégré à la messagerie de Facebook, va tenter de faire des recommandations de livres. Après une demie-heure d'échanges, on ne peut pas s’extasier sur les merveilles de l’intelligence artificielle...
27/02/2017, 16:57

On a testé le cahier de dessin animé
Si vous ou votre enfant en avez marre des coloriages, pourquoi ne pas se tourner vers le « cahier de dessin animé », une collection de livres publiée par les Éditions Animées, fondées en 2015 par Claire Faÿ ? Nous avons testé le titre consacré aux dinosaures, et l'expérience est réussie, pour peu que l'on ne s'attende pas à créer son dessin animé.
06/01/2017, 17:22

Pour les fêtes, vous adopteriez plutôt un gnou ou un dragon ?
Comment j’ai adopté un gnou et sa version mise à jour, Comment j’ai adopté un dragon, sont deux jeux édités par Le droit de perdre. Des thèmes, quelques dés à lancer, et voici les joueurs lancés dans le récit d’une histoire folle, ponctuée par les coups du sort.
12/12/2016, 16:05

Contrario : le jeu délirant d'expressions détournées
Pour les fêtes, ActuaLitté propose une sélection de jeux à dimension littéraire, qui entre deux lectures et autres agapes ou libations, sauront réunir pour amuser ou détendre amis et famille. Contrario a toutes les vertus du bon moment en perspective...
09/12/2016, 08:59

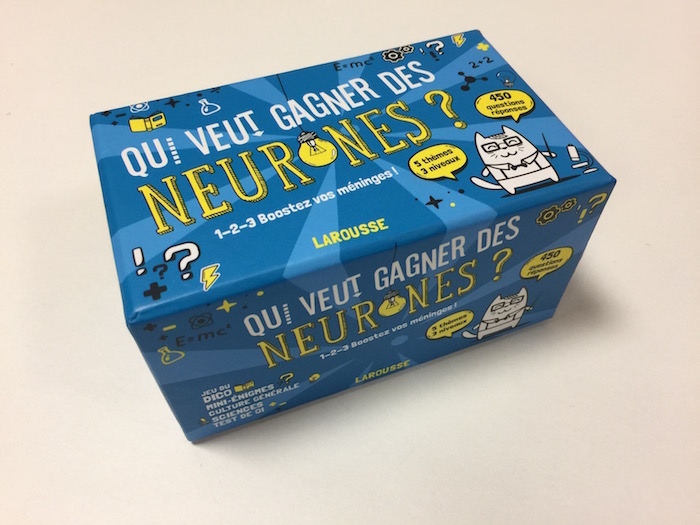
Qui veut gagner des neurones : 450 moyens d'étaler sa confiture – ou pas !
450 questions, à travers cinq catégories, et voici un jeu qui fait passer plusieurs heures de franche rigolade. Pourquoi ? Qui veut gagner des neurones n’a pas vraiment vocation à faire rire. Simplement, cette boîte contient véritablement des perles qui vont clouer les joueurs à leur chaise. Eh oui : on peut très bien vivre sans la moindre forme de culture...
07/12/2016, 09:21

MIXMO : le jeu littéraire qui fait oublier le Scrabble
Quitte à faire quelques recommandations de cadeaux pour les fêtes, autant qu'ils soient un brin intelligents, mais surtout amusants : MIXMO combine habilement ces deux points, pour proposer un jeu bien packagé, qui garantira fous rires et sueurs froides. En avant !
05/12/2016, 09:37

Monte ta maison de poupée : entre carton et mousses, revivre l'époque victorienne
TEST – Voici enfin l’objet idéal pour qui se sent l’âme d’un bâtisseur de cathédrales, mais redoute de n’avoir pas le temps d’en voir la fin. Monte ta maison de poupée, titre impérieux du coffret-jeu aux éditions Usborne, exerçait une étrange fascination depuis son arrivée à la rédaction. Nous avons cédé à l’appel...
22/11/2016, 10:26

La Kube, un excellent moyen de dénicher sa lecture idéale
La Kube fait partie de ces propositions de « box littéraire » : on commande un colis comprenant un livre et quelques goodies, sans savoir à l'avance quel titre nous sera envoyé. La grande force de la Kube, c'est qu'elle s'appuie sur les recommandations des libraires : autant dire que la découverte de son « livre idéal » est jouissive.
28/10/2016, 14:47

La Kobo Aura Edition 2, un lecteur ebook solide et compact
Pour cette rentrée 2016, Kobo frappait un grand coup avec deux nouveaux lecteurs ebook, la Kobo Aura One et la Kobo Aura Edition 2, la première avec un écran 7,8 pouces et la seconde au format 6 pouces. La grande sœur ne nous avait pas vraiment convaincus, à cause de sa lenteur et de son prix, et l'Aura Edition 2 fait mieux sur les deux plans.
29/09/2016, 13:49

Test de la Kobo Aura One : service standard, prix de luxe
La rentrée est là, et Kobo en profite pour proposer deux nouveaux appareils de lecture, la Kobo Aura One et la Kobo Aura Edition 2, qu'il présentera d'ailleurs au public lors du Forum Fnac Livres, début septembre. Si la machine semble solide et efficace en tant qu'appareil de lecture, son prix est définitivement trop élevé, surtout en regard des fonctionnalités limitées et des finitions un peu grossières.
30/08/2016, 11:59

Prise de notes, le comparatif : tous les goûts sont dans les applis
Le temps où l’on acquérait chèrement la suite Office pour voir notre saisie apparaître sur un écran cathodique semble très lointain. De nos jours, nul besoin d’ordinateur pour s’adonner à la dactylographie : l’avènement des smartphones et, le prolongeant, celle des tablettes, ont démultiplié l’offre d’applications gratuites proposant du traitement de texte. Au sein d’un marché numérique dominé par le système d’exploitation iOS, nous proposons aujourd’hui une présentation de quatre applications de prise de notes pour iPad, de très loin la tablette la plus vendue en France.
20/04/2016, 11:09

On a testé : télécharger ses lectures avant de prendre l'avion (Montréal)
Quelques dizaines de minutes à tuer avant l’embarquement, et voici que l’aéroport Pierre-Elliott-Trudeau de Montréal se change en grande bibliothèque. Dans le cadre de la campagne Lire vous transporte, les passagers sont en effet invités à profiter d’une petite lecture, avec 35 titres dont le premier chapitre est à télécharger. Une bibliothèque portative de bon goût, doublée par un espace détente très douillet.
30/03/2016, 09:20

Cthulhu, un animal domestique à gérer façon Tamagotchi : le pied, en 8 bits
Mise à jour début février, l’application Cthulhu Virtual Pet séduira les trentenaires en manque de Game Boy, tant son graphisme est calqué sur la vieille console portable de Nintendo. Le principe se double de celui décliné sur les Tamagotchi : nourrir une bestiole virtuelle et la chérir, avec tendresse et amour. En l’occurrence, la bestiole n’est autre que Cthulhu, la créature de Lovecraft.
27/03/2016, 10:25

Un format standard pour le livre numérique, du PDF à l’EPUB
Le premier format est le format PDF, lancé par Adobe en 1993. Un standard, le format Open eBook (OeB), est publié en 1999, et sert lui-même de base à d’autres formats, par exemple le format PRC (Mobipocket) et le format LIT (Microsoft). Le format EPUB succède au format OeB en 2007. Le PDF devient un format ouvert et une norme ISO en 2008. Mais on lui préfère désormais la souplesse de l’EPUB, qui s’adapte à tous les supports. Voici une courte synthèse sur vingt ans.
03/11/2015, 12:34

Ces étranges machines qui lisent des livres
Après le Rocket eBook (de Nuvomedia) lancé en 1998 et le SoftBook Reader (de SoftBook Press) lancé en 1999, nous avons le Gemstar eBook lancé en novembre 2000 aux États-Unis et le Cybook (de Cytale) lancé en janvier 2001 en Europe. Après une période morose, le temps d’étoffer un peu l’offre en livres numériques et de faire baisser le prix des tablettes, des modèles plus légers gagnent en puissance et en qualité d’écran, par exemple le LIBRIe (de Sony) lancé en avril 2004, le Cybook (de Bookeen) lancé en juin 2004, le Sony Reader lancé en octobre 2006, le Kindle (d’Amazon) lancé en novembre 2007, le Nook (de Barnes & Noble) lancé en novembre 2009 et enfin l’iPad (d’Apple) lancé en avril 2010.
26/06/2015, 08:59
Autres articles de la rubrique À la loupe

“Encore trop d’inégalités” dans l'accès à la lecture pour tous
Créée en 1917 et reconnue d’utilité publique le 27 août 1921, la Fédération des Aveugles et Amblyopes de France rassemble des militants, usagers, professionnels et bénévoles engagés pour une plus grande inclusion sociale et économique des personnes déficientes visuelles. Comme d'autres structures privées, elle s'efforce de rendre les livres plus accessibles et demande, dans une tribune, plus d'investissement des pouvoirs publics.
23/04/2024, 11:33

Yann Le Gal : “La librairie, c'est la passion communicative”
Agnès Martin-Lugand préside cette année le jury du Prix Maison de la Presse 2024. Depuis le 9 avril, six auteurs et leur ouvrage sont encore en lice. Le gagnant de cette 55e édition sera dévoilé le 14 mai. Yann le Gal, parmi les finalistes, profite de cette occasion pour saluer le travail des prescripteurs et ce métier de libraire.
23/04/2024, 10:45

Droit de réponse de la Maison des écrivains et de la littérature : des “accusations infondées”
Suite à un article publié le 8 février 2024 au sujet de la situation de la Maison des écrivains et de la littérature, l'association a fait parvenir un droit de réponse à la rédaction d'ActuaLitté, par l'intermédiaire du président de la structure, Julien Cendres. Nous le reproduisons ci-dessous, dans son intégralité.
22/04/2024, 11:51

La dessinatrice Elizabeth Pich a une suggestion : restons idiots
LeLivreaMetz24 – Le questionnaire de Proust est un excellent outil pour en découvrir davantage sur son écrivain préféré en un temps limité. Elizabeth Pich, autrice et illustratrice germano-américaine, a accepté de se prêter au jeu, invitée cette année du festival Le Livre à Metz.
21/04/2024, 14:52

Edwige Coupez : “C'est mon premier prix !”
J'avais oublié la légèreté d'Edwige Coupez, paru éditions du Rocher a reçu le Prix 2024 des lycéens d’Arcachon. La récompense était remise dans le cadre de la manifestation La plage aux écrivains, pour sa première édition. Les jurés venaient des lycées Grand-Air, Saint-Elme et Condorcet. L’autrice nous propose un texte inédit, sur la réception de ce prix.
21/04/2024, 12:45

Le directeur de RFI, Jean-Marc Four, face à la désinformation
LeLivreaMetz24 – Comment décrypter l’information dans un monde globalisé, nourri de milliards de données chaque jour ? C'est une des questions que se posent l'auteur de La guerre de l'Information (Tallandier), David Colon, le journaliste et grand reporter Olivier Weber, et le jeune directeur de Radio France internationale (RFI), Jean-Marc Four. Ce dernier a accepté d'évoquer ce complexe et épineux sujet auprès d'ActuaLitté, à l'occasion du festival qui allie littérature et journalisme, Le Livre à Metz.
20/04/2024, 18:20

Sylvain Prudhomme dépasse les bornes familiales
PrixFrontieres2024 – Le 6 mars dernier, Sylvain Prudhomme a été désigné lauréat 2024 du 4e Prix Frontières, pour son roman L'enfant dans le taxi, paru aux Editions de Minuit. À l'occasion de la remise de la récompense littéraire durant le Festival Le Livre à Metz, ActuaLitté a pu s'entretenir avec le Prix Fémina 2019.
20/04/2024, 14:48

Rosella Postorino : “J’écris parce que la mort existe”
VoixItaliennes – Dans cette série d'entretiens nous donnons la parole à des écrivaines et journalistes italiennes qui s’expriment à propos de leur activité d'écriture mais aussi de leur engagement social ou politique. A travers des voix parmi les plus intéressantes de la littérature italienne contemporaine nous aurons un portrait des défis et des questions qui animent le débat culturel dans le Bel Paese.
20/04/2024, 12:56

"Dans la littérature comme le journalisme, aller au-delà des apparences"
LeLivreaMetz24 – « Gare aux apparences » est le grand thème de l'édition 2024 du festival qui allie journalisme et littérature, Le Livre à Metz. Une expression qui devrait être, - car elle ne l'est pas toujours -, un des principaux mantras du monde de la presse. C'est en tout cas l'avis de David Le Bailly, journaliste et auteur de l'Hôtel de la Folie, paru au Seuil la rentrée littéraire dernière, qui avec cet ouvrage remporte Le Prix Le Livre à Metz.
19/04/2024, 11:00

“Un prix d'autant plus précieux qu'il est décerné par des enfants”
LeLivreaMetz24 – Le prix jeunesse Graoully 2024 - à ne pas confondre avec l’ancien Graoully d'or, tourné SF - a été décerné à Marie Caudry pour son album, Ah ! Les voyages, publié chez Thierry Magnier. L’autrice recevra sa gratification littéraire à l’occasion du festival Le Livre à Metz, qui cette année alerte, « gare aux apparences »... Une expression qui va à ravir à l'œuvre ici récompensée…
19/04/2024, 09:00

Gallimard et Olivennes contre la pub pour les livres à la télé
Voilà plus de 30 ans que le sujet était plié : interdiction de faire de vendre de la publicité à la télévision pour les livres. Tout le monde s’était entendu sur le sujet, ou presque, mais l’arrivée d’un décret ouvrant la porte à une expérimentation de deux ans fait grincer des dents. Ou comment la ministre de la Culture, Rachida Dati, se met à dos les grands faiseurs de l’édition.
13/04/2024, 15:47

Des chevaux, des yourtes et nous : premiers pas en Mongolie
#AVeloEntreLesLignes – Partir à la découverte du plus grand nombre de librairies possible, entre Paris et Oulan-Bator, le défi est de taille. À vélo, c'est confirmé : c'est de la folie douce. C’est pourtant l’aventure que Zoé David-Rigot et Jaroslav Kocourek ont démarrée en août 2022. ActuaLitté les accompagne, en publiant leur récit de ce périple, À vélo, entre les lignes.
13/04/2024, 12:17

“Au Québec, la censure ne meurt jamais”, par Jean-Yves Mollier
Alors que la France s’apprête à accueillir le Québec au Festival du livre de Paris en avril prochain, et que paraît au même moment une édition revue d'Interdiction de publier. La censure d’hier à aujourd’hui (éditions Double ponctuation, 2024, Prix Charles-Aubert d’Histoire), l’historien spécialiste du livre et de l’édition Jean-Yves Mollier revient sur les différentes formes de censure du livre au Québec.
08/04/2024, 11:45

Grégoire Delacourt : “Croire en la générosité, dans une époque où l’égoïsme tue”
Dans l'univers littéraire, peu d'auteurs parviennent à tisser une connexion aussi profonde et réfléchie avec leur œuvre et leur lectorat que Grégoire Delacourt. Ce 17 avril, il publiera La liste 2 mes envies, suite des aventures de la mercière d’Arras, Jocelyne, qui avait conquis 1,5 million de lecteurs. En avant-première, le romancier évoque son parcours, son écriture et bien d’autres choses.
08/04/2024, 11:45

Glorieuse et cruelle : Tisser la langue des contes
Carnetdebord – Peau-de-Sang sera le prochain ouvrage d’Audrée Wilhelmy, romancière et artiste québécoise, que publieront les éditions du Tripode. Voici le chapitre 2 de son Carnet de Bord, tout à la fois prélude d'un roman attendu et récit d'une attente, qui nous entraîne dans un monde enchanteur.
08/04/2024, 09:48

“Nous croyons que la poésie peut captiver les coeurs”
Partout dans le monde, la poésie peut exprimer l'indicible, sans en avoir l'air. Cette puissance en fait aussi une cible de tous les extrêmes, et en particulier des régimes liberticides. Dans un texte prononcé à l'Université de Lille, le 22 mars 2024, la poète, écrivaine et militante des droits des femmes en Afghanistan Somaia Ramish célèbre la poésie et appelle à la défendre, encore et toujours.
05/04/2024, 12:28

Livres pour malvoyants : “Il ne suffit pas d’agrandir la police de caractères”
La Librairie des Grands Caractères, basée dans le 5e arrondissement de Paris, publie ici son « coup de gueule » sur certains éditeurs dont les pratiques lui semblent douteuses. L'établissement pointe notamment le fait que certaines règles à suivre dans l'édition de livres pour malvoyants sont trop régulièrement ignorées par des acteurs du secteur.
02/04/2024, 13:15

Bibliocollector vise le record de cartes de bibliothèque
Adolescent lyonnais de 16 ans, Adam s'est lancé dans un projet fou : battre un record du monde en collectant le plus grand nombre de cartes de bibliothèques du monde entier. Pour que sa collection soit officiellement reconnue, plusieurs critères s'imposent, mais qu'importe, le Bibliocollector est lancé dans son projet. Entretien.
01/04/2024, 11:06

Pause soupe de nouilles à minuit : ultimes heures avant la Mongolie
#AVeloEntreLesLignes – Partir à la découverte du plus grand nombre de librairies possible, entre Paris et Oulan-Bator, le défi est de taille. À vélo, c'est confirmé : c'est de la folie douce. C’est pourtant l’aventure que Zoé David-Rigot et Jaroslav Kocourek ont démarrée en août 2022. ActuaLitté les accompagne, en publiant leur récit de ce périple, À vélo, entre les lignes.
01/04/2024, 08:03

“J’habite une maison vieille qui embrasse les formes de mon corps”
Carnetdebord – Pour la rentrée littéraire 2024, les éditions du Tripode publieront le nouveau roman d'Audrée Wilhelmy. Pour accompagner cette parution, la romancière a trouvé dans nos colonnes une place à part : un Carnet de Bord pour raconter cette aventure, jusqu'aux librairies.
30/03/2024, 17:05

Pour un renouveau documentaire dans les universités françaises
L'Association des Directeurs et des personnels de direction des Bibliothèques Universitaires et de la Documentation (ADBU) et le Syndicat National de l'Édition (SNE) s'unissent pour interpeller le gouvernement et les autorités sur la nécessité critique d'un élan majeur en faveur des ressources documentaires. Ils insistent sur la nécessité d'investissements immédiats pour assurer le développement d'une documentation universitaire compétitive au niveau européen, et de maintenir la France au cœur des débats scientifiques et éducatifs mondiaux.
27/03/2024, 12:51

IA : un rapport “équilibré” remis à Emmanuel Macron
Alors que la « Commission IA » remettait son rapport au Président de la République le 13 mars 2024, les réactions continuent d'affluer concernant le positionnement de la France face aux enjeux de l'intelligence artificielle. Si des associations de traducteurs telles que En Chair et en Os et l'Association des traducteurs littéraires de France appelaient à sauver « le geste humain », une nouvelle tribune d'un collectif rassemblant divers acteurs des milieux culturels salue, elle, « un rapport équilibré ».
27/03/2024, 10:08

Peau-de-sang, expérience physique et sensorielle: “Bienvenue, Audrée...”
Carnetdebord – Au cours des prochaines semaines, ActuaLitté accueillera le Carnet de Bord d'Audrée Wilhelmy. Romancière québécoise, elle publiera son prochain ouvrage aux éditions du Tripode. Ce seront tout à la fois les récits d'une attente, d'un espoir, d'une envie. Ce seront les récits d'un à-venir. En guise de prélude, Frédéric Martin, fondateur de la maison, nous présente cette autrice, d'ores et déjà adoptée.
27/03/2024, 08:01

Annonciation faite à Dati : les auteurs ressuscitent le rapport Racine
Devant la Comédie française, ce 25 mars – date de l'annonce à Marie de sa maternité divine –, ils étaient près de deux cents présents pour le retour d’un vieux compagnon. La première Nuit des auteurs et autrices aura vibré au son des les mariachis qui abreuvaient la place Colette de musiques. La promesse d’un rassemblement politique, collectif et festif était tenue… mais les soirées parisiennes prennent parfois des tournures inattendues.
26/03/2024, 11:56

“Produire un livre écologique n’est pas possible”
La Volte annonce donc son vingtième anniversaire : vingt ans d'aventures éditoriales où se retrouvent des histoires d'émancipation, de la science-fiction sociale et politique, avec une passion pour les jeux de langage. Elle avait déjà annoncé en janvier qu'elle renforcerait cette année son engagement écologique et affirmerait son identité visuelle. Maintenant, place aux projets.
23/03/2024, 15:38

La zone secrète entre Russie et Chine, blague de géographe
#AVeloEntreLesLignes – Partir à la découverte du plus grand nombre de librairies possible, entre Paris et Oulan-Bator, le défi est de taille. À vélo, c'est confirmé : c'est de la folie douce. C’est pourtant l’aventure que Zoé David-Rigot et Jaroslav Kocourek ont démarrée en août 2022. ActuaLitté les accompagne, en publiant leur récit de ce périple, À vélo, entre les lignes.
23/03/2024, 15:25

Sacrilège ! Une histoire française de l’offense au pouvoir
Aux Archives nationales à l’Hôtel de Soubise, du 20 mars au 1er juillet prochain, plongez au cœur de l'histoire tumultueuse du sacrilège, où le spirituel et le temporel travaillent à ne faire qu’un, mais lequel ? Le dernier discours de Robespierre, l'œil de Léon Gambetta, le testament de Louis XVI… Des trésors historiques et autres documents d'archives inédits, pour une expérience solennelle, et parfois moqueuse, aux frontières du divin et du pouvoir.
22/03/2024, 17:32

“Faire front commun face à la massification annoncée des IA dans le travail”
Après le collectif En Chair et en Os, c'est au tour de l'Association des traducteurs littéraires de France (ATLF) de réagir au rapport, IA : notre ambition pour la France, remis au Président de la République le 13 mars dernier. Ces membres, après l'avoir lu « avec beaucoup de colère », appellent les pouvoirs publics à « ne pas céder aux sirènes de la compétitivité mondiale, et l’ensemble des artistes-auteurs à faire front commun face à la massification annoncée des intelligences artificielles dans leur travail ».
22/03/2024, 13:31

Bastien Vivès, condamnable ou martyr de la liberté d'expression ?
L’Observatoire de la liberté de création (OLC) dénonce « une loi absurde et son application ubuesque » dans l’affaire Bastien Vivès. Dans une tribune, ses membres justifient leur positionnement : à chacun de se faire un point de vue...
22/03/2024, 11:26

Pour une traduction humaine : “Il en va de l'avenir de nos professions”
Quelques jours après la présentation du rapport de la commission IA au Président de la République, qui en salue les recommandations prônant le tout-IA dans de nombreux domaines, le collectif En Chair et en Os, « pour une traduction humaine », s'adresse aujourd'hui à toute l'édition, et appelle le monde du livre et de la culture à se mobiliser pour préserver le geste humain, sans céder au technosolutionnisme.
18/03/2024, 11:42

De l'Altaï russe à la Mongolie en passant par l'édition kirghize
#AVeloEntreLesLignes — Zoé David-Rigot et Jaroslav Kocourek ont entrepris un voyage en vélo entre Paris et Oulan-Bator en août 2022, avec l'objectif de visiter le maximum de librairies sur leur route. ActuaLitté documentera cette expédition en publiant le récit intitulé "À vélo, entre les lignes".
17/03/2024, 12:13

Géopolitique, conspirations : “XIII est un survivant” (Yves Sente)
AnniversaireXIII – Le plus amnésique des héros apparut en 1984, sous l’impulsion du scénariste Jean Van Hamme et du dessinateur William Vance : à la recherche d’un passé fuyant, accusé d’assassinat d’un président des États-Unis et toujours pris dans une conspiration politique sans fin, XIII fête ses quarante années d’aventures, de manipulation et de faux-semblants. Retour avec Yves Sente, le scénariste qui prolonge depuis 13 ans déjà cette épopée américaine avec le dessinateur Iouri Jigounov.
14/03/2024, 15:43

Nancy Huston : “Tout romancier qui se respecte est trans”
L'autrice française d'origine canadienne, Nancy Huston et l'écrivain, réalisateur, poète et militant écologiste, Cyril Dion, se connaissent, ils sont amis. Ils éprouvent l’un pour l’autre de l’affection et de l’estime. Les éditions Actes Sud ont proposé une rencontre pour parler de Francia, le dernier texte de Nancy Huston, publié par la maison le 6 mars dernier. Propos recueillis par Estelle Lemaître.
14/03/2024, 15:24

À Madagascar, Karné offre une évasion aux jeunes insulaires
Tout sourire et pleine d’entrain, Ravaka a l’air de fonctionner à mille à l’heure. Dès qu’elle s’exprime, on sent un grand enthousiasme et une vraie curiosité. Une envie de comprendre et d’agir se dégage d’emblée de sa personnalité positive. Elle a créé Karné, un concept unique : un magazine bilingue (malgache-français), coloré, vivant, instructif, ludique qui sait prendre sa place sur ce marché. Propos recueillis par Agnès Debiage, fondatrice d’ADCF Africa.
14/03/2024, 13:17

Expression, publication, lecture : des libertés à défendre
Depuis la Foire du Livre de Londres, cinq organisations internationales représentant les auteurs, éditeurs, libraires et bibliothécaires cosignent une déclaration. Ce texte, reproduit en intégralité ci-dessous, constitue un appel aux gouvernements et aux sociétés dans leur ensemble à veiller sur des libertés fondamentales autour des textes et de leurs auteurs : expression, publication et lecture.
14/03/2024, 11:14

Traduire par l'IA, le risque d'“un appauvrissement sensible de la langue”
Face à la montée de l'intelligence artificielle dans le domaine de la traduction, l'Association des Autrices et Auteurs de Suisse (AdS) tire la sonnette d'alarme. Lors de son 15e Symposium suisse, l'association a publié une prise de position vigoureuse, soulignant les limites de l'IA en matière de traduction littéraire et réclamant une régulation claire pour protéger les droits et la valeur du travail humain.
06/03/2024, 12:54



Commenter cet article