W3C
Extraits

Informatique
Le web sémantique. Comment lier les données et les schémas sur le web ?
Le web sémantique désigne un ensemble de technologies visant à rendre les ressources du web plus largement utilisables ou plus pertinentes grâce à un système de métadonnées qui utilisent notamment la famille des langages développés par le W3C (World Wide Web Consortium).Cet ouvrage offre dans un langage accessible une synthèse de ce qu'il faut aujourd'hui savoir du web sémantique. Il explique simplement quelles sont les techniques mises en œuvre et dresse un panorama des utilisations potentielles et des bénéfices attendus.
05/2012

Informatique
Travaux pratiques CSS 3. Optimisez la conception de vos pages web
Cet ouvrage tout en couleurs est un recueil de travaux pratiques pour découvrir et maîtriser le langage CSS, de sa prise en main à la mise en oeuvre des fonctions avancées les plus récentes : présentation du langage, des préfixes dédiés et de sa terminologie ; étude des sélecteurs, qui déterminent les éléments concernés par la feuille de styles ; examen détaillé des propriétés CSS : modèle de boîtes, propriétés de police, de texte et d'arrière-plan, propriétés d'animation et de transition et bien d'autres ; réalisation de conception adaptative (responsive design) à l'aide des requêtes médias pour prendre en compte les spécificités des périphériques d'affichage ; présentation des dernières innovations CSS, tout récemment homologuées W3C ou en passe de l'être. En bonus sur www.dunod.com, réservés aux lecteurs de l'ouvrage : 3 travaux pratiques sur les fonctions matrix() et matrix3d(), parfois redoutées mais d'une redoutable efficacité ; les fichiers permettant de refaire, pas à pas, les exercices.
01/2018

Informatique
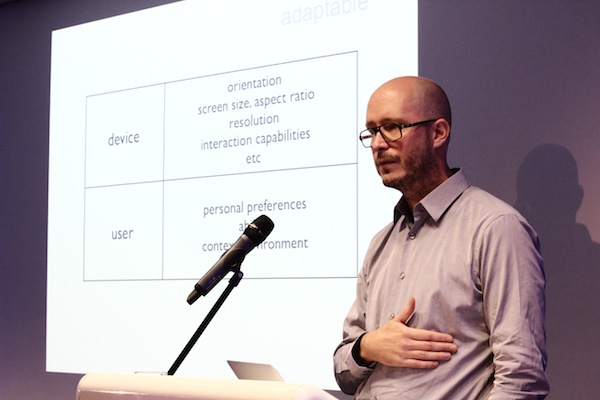
Relever le défi du Web mobile. Bonnes pratiques de conception et développement
iPhone, iPad, Android et autres smartphones, consoles de jeux, lecteurs MP3... Face à la déferlante des appareils portables, créer ou adapter un site ou une application web de manière à ce qu'ils soient utilisables et fonctionnels sur tous ces terminaux est une véritable gageure. Suivez le guide et adoptez les stratégies gagnantes pour aborder ce nouveau marché ! Les meilleures pratiques pour approcher les évolutions rapides du Web mobile en toute sérénité ! Tirer parti des innovations technologiques du Web mobile tout en s'adaptant aux nouvelles contraintes entraînées par son utilisation (petite taille d'écran et de clavier, accès aléatoire au réseau, batterie limitée, etc.)... Oui, mais comment s'y prendre ? Ce livre fournit tout un ensemble d'approches et de techniques pour répondre intelligemment aux situations concrètes auxquelles se retrouvent confrontés développeurs et concepteurs de sites et applications mobiles, en évitant les écueils : multiplicité des navigateurs, formats et langages de programmation, méthodes d'adaptation, utilisation des CSS et de JavaScript, sécurité, optimisation des performances... Exemples et avis d'experts à l'appui, s'inspirant de l'expérience pratique des auteurs autant que des recommandations officielles du W3C, il deviendra le guide de référence pour relever le défi du Web mobile !
01/2011

Informatique
CSS 3 Grid Layout. Vous allez enfin aimer le CSS
Un ouvrage de référence pour les wehdesigners et intégrateurs. Complémentaire de Flexbox, le module de positionnement Grid Layout est une spécification du W3C à l'état de Candidate Recommandation dont les premiers jets datent de 2004. Désormais exploitable en production sur l'ensemble des navigateurs, le concept général de Grid Layout (ou "positionnement en grille") est de structurer l'espace en zones majeures, au sein d'une page web ou d'une application. Une grille virtuelle, indépendante des éléments HTML qui peuvent s'y placer, présente l'avantage flagrant d'être très souple lorsqu'on souhaite la modifier en fonction du contexte. Parfaitement adapté au responsive wehdesign, Grid Layout permet à votre page de s'adapter immédiatement aux différentes tailles d'écran. Associé aux CSS 3 Media Queries, le modèle de positionnement en grille donne toute sa puissance, plus particulièrement si vous avez opté pour une trame sous forme de variante "template". Seul le patron de départ nécessite d'être modifié : inutile d'intervenir sur la structure HTML, ni même sur le positionnement de chaque élément de page. Agrémenté de nombreuses illustrations en couleurs et d'exercices pratiques, cet ouvrage vous accompagne de façon progressive dans la découverte des concepts et propriétés associés à ce nouveau module et vous permet d'élaborer efficacement l'architecture de vos pages sous forme de grilles.
02/2019

Informatique
Flexbox et Grid. Créer des sites modernes et responsives
Avec l'utilisation du Responsive Web Design, les techniques de mise en page des sites web ont beaucoup évolué ces dernières années ; de nouveaux modules du W3C ont fait leur apparition tels que Flexbox pour concevoir des mises en page flexibles et Grid pour des mises en page en grille. Ce livre s'adresse aux concepteurs de sites web et aux designers web ayant déjà la maîtrise de l'HTML5 et des CSS 3 qui souhaitent apprendre à utiliser Flexbox et Grid pour les aider à concevoir des sites web modernes et responsives. La première partie est consacrée au module CSS Flexible Box Layout (usuellement nommé Flexbox) qui va vous permettre de créer des composants flexibles pour vos mises en page : des barres de navigation, des formulaires, des galeries photo, des mises en page avec des cartes, etc. Dans un premier temps, nous aborderons la création du conteneur parent qui va déterminer la direction d'affichage de ses éléments enfants. Puis, nous étudierons toutes les propriétés d'alignement des éléments enfants constituant la mise en page avec les nombreuses propriétés CSS dédiées. Nous terminerons cette première partie par la conception de nombreux composants et de mises en page responsives. La deuxième partie porte sur le module CSS Grid Layout (couramment nommé Grid). Ce module CSS va vous permettre de concevoir des mises en page sous forme de grille très élaborée. Nous étudierons la création du conteneur de grille parent avec les lignes, les colonnes et les gouttières. Nous étudierons aussi les propriétés de positionnement dans cette grille. Nous apprendrons à placer et à aligner les éléments enfants dans ces grilles afin de créer des mises en page bien structurées et responsives. Nous terminerons cette partie par l'étude concrète de nombreux exemples de mises en page avec des grilles fluides, responsives et imbriquées.
10/2019